Gecko theme comes packed with multiple page settings that are applied per page when they are configured.
That said, these are not the global settings and will have to be applied on every page where you want them to be used.
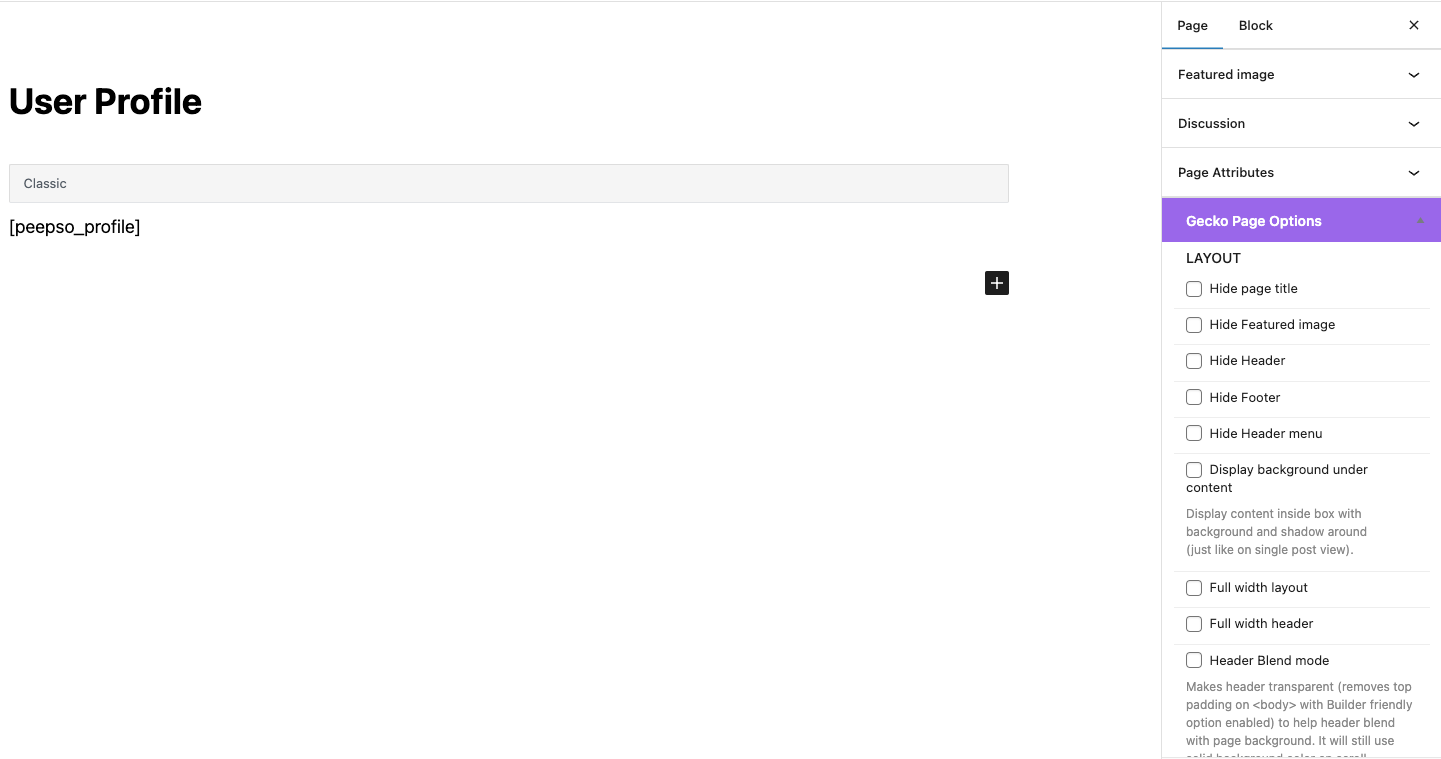
How to Access Settings #
It is very simple. As long as you have Gecko theme or Gecko child theme active on your site, every time you create a new page or edit the existing page, the configuration will be there.

Available Options #
- Hide page title – Page title will not be displayed
- Hide featured image – The image will not be displayed
- Hide Header – The entire header will be hidden
- Hide Footer – The entire footer will not show
- Hide Header menu – Menu in the header will not be shown
- Display background under content – Add background color under content by using global color from Gecko Customizer.
- Full width layout – Stretch the page trough entire viewport of the screen
- Full width header – Stretch the header trough entire viewport of the screen
- Header Blend mode – When enabled, header will automatically try to blend to the rest of the design when scrolling.
- Builder friendly template – This option removes all the paddings from the page, allowing you to utilise third-party builders to completely design the page.
Sidebars Settings #
Gecko theme also allows you to select what sidebars will be published on the page.
The options are:
- default – no restrictions is applied to sidebars. If there is a widget published in the sidebar, then the sidebar will show.
- hide both – hiding both sidebars on this page
- hide left – hiding complete left sidebar on this page
- hide right – hiding complete right sidebar on this page
There are also visibility options for displaying sidebars on small screens (mobile phones)
- Hide left sidebar on Mobile
- Hide right sidebar on Mobile
- Hide both sidebars on Mobile view
- Hide footer widgets on mobile



