| Hook |
peepso_navigation
|
| Plugin | PeepSo Foundation |
| Since | 1.8.5 |
| Status | Active |
| Args |
array |
Description #
This filter is used to build the
- desktop toolbar
- desktop notification area
- mobile hamburger menu
- mobile notification area
- “community links” section of the profile widget
You can append a new key-value pair to the result array. Key must be an unique string identifying your plugin. Value is an array with the following keys:
-
- required
href– the URL of the linklabel– the text labelicon– CSS class of an icon. Needs to work both as<i>and<span>and is needed foricon-onlyand the widget
- optional
class– CSS class of the parent elementicon-only– whether the link should be just an icon – label is then ignoredcount– count of notifications
- required
Each link added to the stack is also required to have five TRUE/FALSE flags deciding which area it should render in:
primarysecondarymobile-primarymobile-secondarywidget
See screenshot below for better explaination
Depending on TRUE/FALSE value of each key, the link will be rendered in the given area. Third parties are generally advised not to use the “secondary” positions, because the layout will most likely break.
With this filter it is possible to have different links in the toolbar and the widget, although for consistency a link should always show both in the primaries and the widget – with optional admin switches to disable them.
Examples #
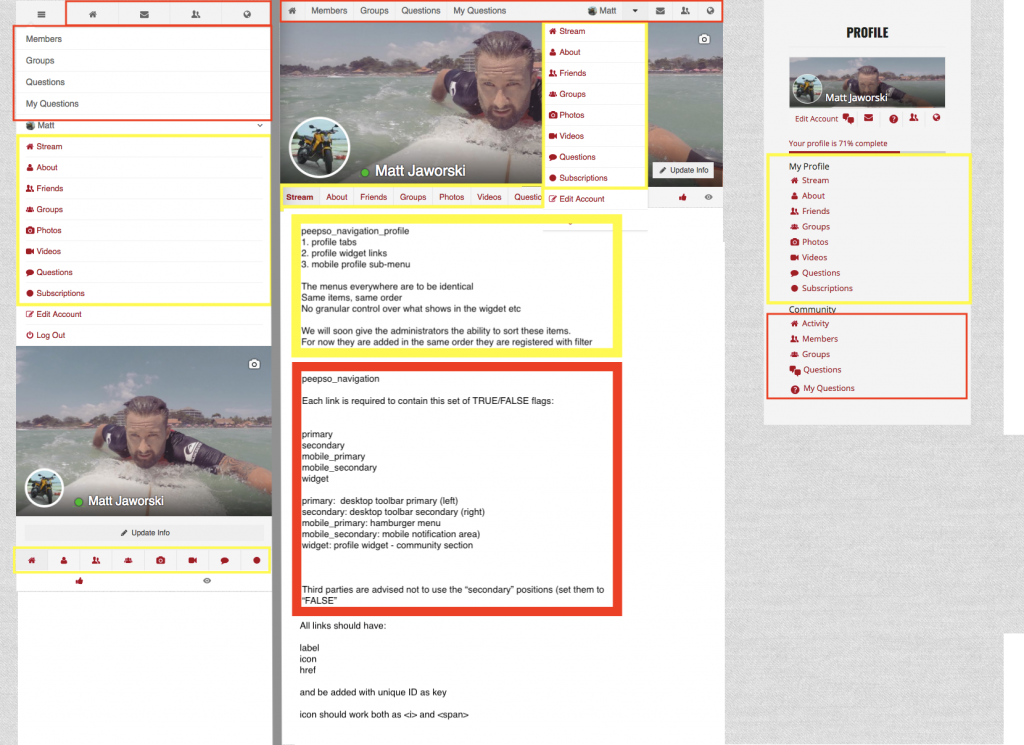
Screenshot #
Elements marked in red are managed by peepso_navigation, yellow marks peepso_navigation_profile. Mobile view on the left, desktop view on the right