PeepSo 3 and Gecko theme have been in the works for months. We were very optimistic when making our initial deadlines and turns out we needed twice as much time. But hey, it’s totally worth the wait.
The Customizer
Gecko 3 comes with the theme customizer that’s built to allow maximum customization options not only for PeepSo plugins but also WordPress itself. It also comes with support for other plugins like WooCommerce. Let’s do an introduction and show what it can actually do.
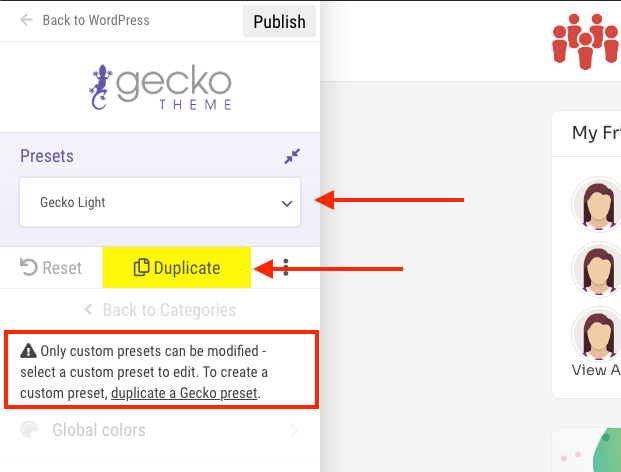
Most of the options in the customizer are rather self-explanatory as they should be. The power of the customizer comes in play when you need to or rather want to create various color themes / schemes for your site. Gecko comes with 2 default presets that can’t be edited themselves but can be duplicated and that’s your starting point for creating your own presets.

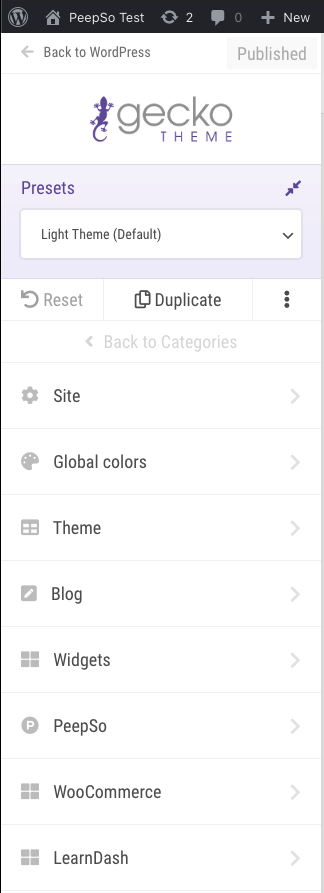
Once you duplicate a default preset the world is your oyster. And now let’s see what options you actually have to play with. Each of the menu options can be treated as a category of settings so we end up with a coherent configuration rather than an unorganized list.

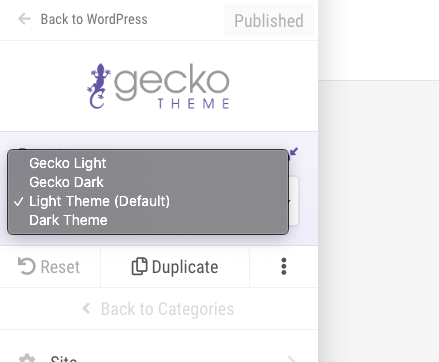
Some of the basic features I’ll skip as mentioned above, most of them are self-explanatory. However, I will turn your attention to a couple of gems that will definitely make your life more colorful. Start with creating at least 2 custom themes. Light & Dark are an obvious choice. Definitely with the hype of all operating systems starting to offer dark versions of their interfaces.
When you do setup, at least duplicate the default Light & Dark themes you can give your users an option to switch between those presets.

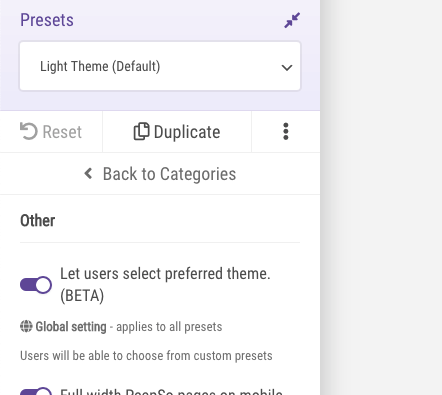
Now go to: backend > Gecko > Gecko Customizer (you should already be here) > PeepSo and find: Let users select preferred theme. (BETA) setting. Switch it on.

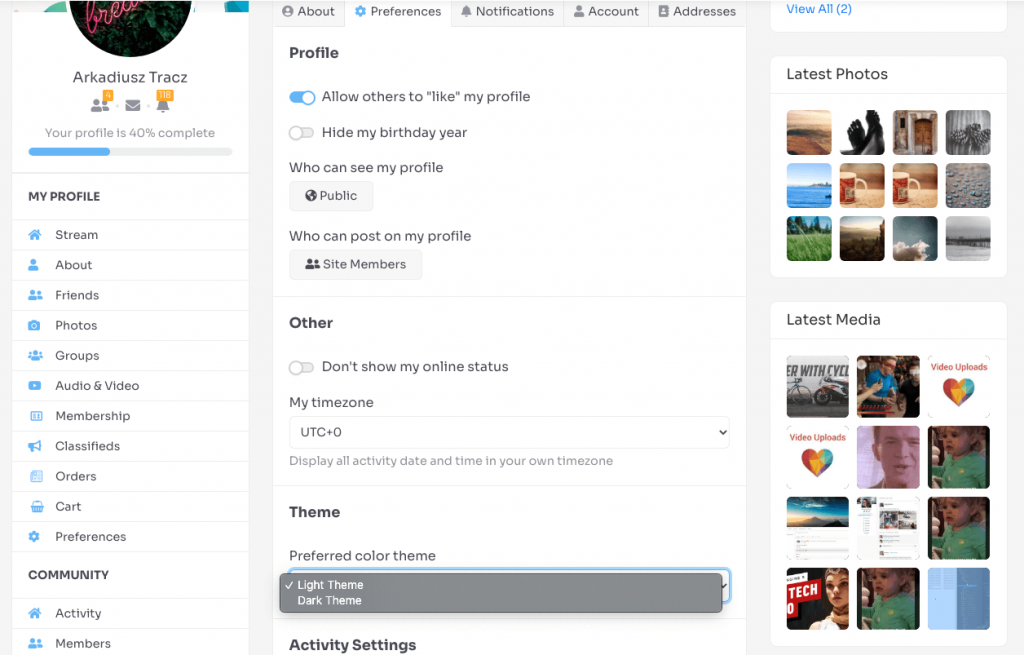
To see how it actually works for your users. Go to frontend > Profile > Preferences.

Save & Publish
One more thing worth pointing out too. There are 2 options: Save & Publish. Save, simply saves changes in a preset that you’re editing. Publish saves changes in the preset and sets it as default. You can see that in the video.
Color Presets
The possibilities of color presets can’t be overstated. Want to make your site & community more fun? More seasonal? Set a dark theme with a bunch of orange accents for Halloween. Have a white preset for Christmas & New Year’s. Something green for Spring time. Perhaps with red accents around valentine’s day. Those new and funky presets can be set as defaults. Those less ‘cool’ members of your community can stick to the less festive ones and everyone’s happy. All those presets are point and click. There’s literarily no need to use CSS overrides like you had to in the past.
It’s an incredibly powerful tool that not only can make your site more customizable but also accessible. With customizer you can set the colors and font sizes to accommodate visually impaired users. That’s right. You can make a high-contrast site that’ll be perfect for their needs and in turn they’ll be happy to participate in and interact with your community.
Global Options
There are literarily 33 color settings for global website colors. Taking into consideration all common elements from backgrounds, to link colors. You can control every aspect of your website’s colors. And they do work globally, as the name indicates.
Fonts
Why limit yourself only to some handful fonts? Our customizer allows you to pick between 25 Google fonts for your site. That’s a lot. But hey, stick with us, within the next few releases we’re planning to add every single google font from the available online library. That’s right. All of them. If you won’t find a font for your website there, then perhaps you should design your own. All jokes aside, that’s already not only planned but in the works.
What else?
Well a lot to be honest. But since, yet again, most of the settings are self-explanatory, it’s rather pointless to copy / paste what they do. It’s better to just have this blog post serve the purpose of pointing some of the things out so you know how to deal with the new customizer. Draw your attention to perhaps less obvious possibilities like the color presets and give you some ideas how to use them on your site.
Now is definitely the time for you to get out there and play with it. Just point, click, play and see what works for you best. It’s also worth reminding everyone, staging sites are a great thing. Make one, play there rather than on your live production site. If you need us to add a staging site to your license, just reach out. Open a support ticket, let us know your license key and the URL of your staging site and we’ll add it so you can have your nice sandbox to play in.
Need guidance? Reach out. Got random questions? We’re here. Our guys are here to help you. Just open a ticket. Literarily any questions related to PeepSo or Gecko. Need to find a recipe for the best loaf of sourdough bread? Use google. That’s where we draw the line.


Reactions & comments
Comments
— Or.. perhaps a Widget on the front end with a ‘Pull Down’ control if there’s more than Two Color Schemes..