During the site development, do you often find yourself thinking how cool it would be if this feature could be changed to fit my idea, or if this box could have a slightly different shadow, or a thousand different little “ifs”… It happens to me on a regular basis, and I’m sure you’ve been in that situation at least once.
On the flip side, there are people who add hundreds of code snippets to every site they make, so if you identify yourself as one, there will be nothing I could teach you, but do stick around as we added over 60 new code snippets in our documentation over the past few days. You might find something nice that you might use at your site, or on your next project.
Why Use Snippets?
I’ve been around in the Open Source Community long enough to hear all kinds of different questions and suggestions; however, these permeate in every conversation and pop out more often than the other.
And it is “You must add this as a configuration” or “This should be by default”.
What we often neglect is that our fantastic ideas usually have some kind of a drawback, and there’s a good reason why it isn’t already made into configuration. One of the most obvious reasons is reducing the configuration clutter. We try to keep the relevant configuration in PeepSo plugins and Gecko Theme concise and to the point. I can’t even start to comprehend what the backend of our software would look like if we added every single little configuration suggestion we got over the years. Just imagine having the switch for every little thing you can think of. It would be a nightmare to manage and maintain.
Hence, this is where code snippets come in to make the magic happen, and flip that switch for you.
Snippets Can Make Or Break Your Site
Before proceeding further, it is important to know that when dealing with code snippets, one has to be aware they are dealing with the source code, and a single innocent mistake like a typo, can completely crash the website. If you follow this guide to the letter, that will never happen because we triple-checked every snippet in our docs. They are all safe to use with WordPress and PeepSo or a Gecko Theme.
What Do Snippets Do?
It really depends on the snippet. It can be a simple color change, or a complete change to the functionality for the specific feature, so before using them, one has to understand them.
There are two distinct types of the code snippets and we categorize them as:
- CSS Snippets – a small block of code that changes color or visual appearance of the specific element on the site
- Hook Snippets – usually small blocks of code that change, add, or restrict the specific functionality.
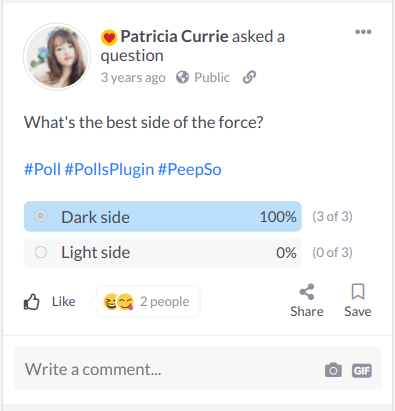
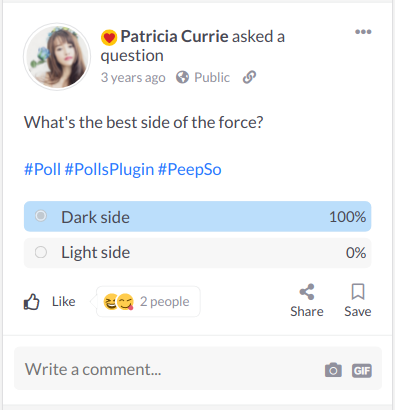
Below are the examples of both CSS and Hook snippets.
/* hide poll item votes*/
.ps-poll__item-votes {
display: none;
}
.ps-poll__item-bar {
width: 100%;
}This CSS Snippet will hide the number of votes in poll for better appearance on mobile phone screens.
This is how it looks before (on the left) and after (on the right) the snippet is applied:


Hook Snippet:
/*
* Removing a country
* Not that many people live in Antarctica
*/
add_filter('peepso_filter_countries', function($countries) {
unset($countries['AQ']);
return $countries;
});This snippet will allow you to remove the country from the list of countries in PeepSo Country Profile Field, so users will never be able to select it.
How To Add Snippets To Your Website?
There are multiple ways to add code snippets into your WordPress website, and the one you’ll use heavily depends on the type of a snippet.
CSS Snippets:
CSS snippets are the easiest to add and maintain because they are no more than a CSS override.
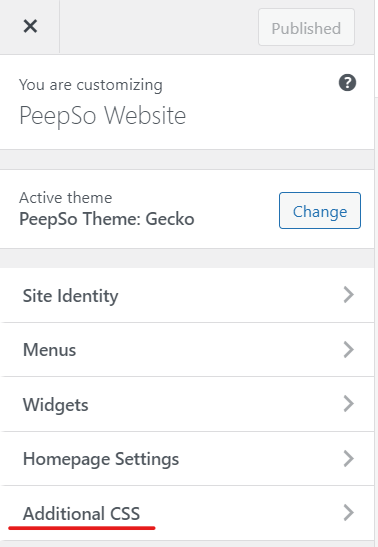
To apply the CSS Snippet, go to WordPress Customizer (not Gecko Customizer) and expand the Additional CSS pane:

Copy and paste the snippet there. It is as easy as that.
Hook Snippets:
This is where things get a bit complicated. Just a little.
Because these snippets change the functionality and not the visuals, you can’t apply them in the Additional CSS panel. In fact, they will most likely crash your site visual identity if you do.
There are two (2) ways of applying hook snippets.
- Through functions.php file – This method is preferred by experienced developers who try to reduce the number of installed plugins, hence improving the performance of the website. But it is also harder to maintain, can cause errors, and often crash the entire website.
- Trough plugins like Code Snippets – This method is cleaner and easier, preferred by less experienced users. It will however add another plugin to the total count of installed plugins. If you care for the site optimization (and you should), it should be an imperative to use as least plugins as possible.
In this tutorial, we will not focus on the second method, because there is no need to reinvent the wheel all over again. If you want to add snippets this way, just check the description and FAQ of the Code Snippets plugin.
I will teach you how to do this without a plugin, while still keeping everything organised and in the right place.
Step 1:
First and foremost, if you don’t use the child theme for your main WordPress theme, you must create one now. This is mandatory, because functions.php is the theme file. If you place your snippets in the parent theme functions.php file, that file will be replaced next time you update the theme, effectively losing all your snippets. You can temporarily install this plugin to generate the child theme if you don’t want to do it manually. Follow the instructions to generate the theme with this plugin and remove the plugin once it creates the child theme for you.
IMPORTANT: If you made changes through Additional CSS in parent theme, or theme configuration, you will have to apply them to the child theme too before enabling it as the theme for the site. If you never made a single edit in theme files or theme configuration, or through the Additional CSS, you’ll see absolutely no difference. This is why it’s recommended to immediately make a child theme when creating a new website.
Now, manually open this folder:
SITEROOT/wp-content/themes/CHILD-THEME-NAME/
You will find three (3) files in there:
- Functions.php
- Screenshot.jpg
- Style.css
IMPORTANT: When using the child theme for Gecko Theme, you’ll have to manually change the version number in Style.css to reflect the actual version number of the currently installed parent Gecko theme; otherwise, the annoying nag will be displayed saying that you need to update the theme, which is not true.
In the time of writing, this is version 3.4.0.0 so go ahead and open style.css to change the version number to reflect it properly. You can use any simple code editor like Notepad++ or if you feel adventurous, a proper IDE editors like PHPStorm
Step 2:
Open functions.php and add this block at the bottom of the file:
// Start: My Custom Hooks
// End: My Custom Hooks
The code above is just a comment placeholder to help you find your hooks easier once functions.php file becomes full of clutter.
Step 3:
Go to PeepSo Docs site and search for “hook”. Once you find the one you’d like to use, simply copy and paste it between “My Custom Hooks” comments in functions.php file.
If you have any questions or concerns, please do let me know.


Reactions & comments
Comments