Gecko 2.2.0.0 is the first ever stable version of our first ever WordPress theme released. That comes with a lot of responsibility. The first release came out on the 21st of November 2018. That’s almost exactly 3 months ago. Since then we had: 8 releases for Gecko itself. That’s roughly a release every 1.5 weeks. Hundreds of people already trusted us enough to buy Gecko still in its beta stage. For that we give our utmost sincere thanks!
Important Upgrade Note
Since we’re done with the Beta releases for good, it’d be best to perform the upgrade to this stable version manually. Download the latest Gecko version from your account here. To upgrade, go to the backend of your site > Appearance > Themes. Select Gecko theme. Delete it. Add New. Upload Theme. Pick the latest package you just downloaded. Upload. Activate. Done. It’s more of a precaution than anything else. Now that we got this out of the way, let’s get to all the cool stuff, shall we?

Integrations
Gecko introduced preliminary integrations with some of the plugins that PeepSo offers integrations with already. With this stable release we’re making sure that the integration level with those plugins is done great so that you can us Gecko on your live site and enjoy it to the fullest.
WooCommerce
Integration with WooCommerce was something that’s been requested a lot. It’s understandable. It’s one of the biggest e-commerce plugins in the WordPress world and we do have a PeepSo – WooCommerce integration. Now onto what’s actually new and noteworthy.
Full WooCommerce Integration – We make sure that all WooCommerce styling is covered so that your users get a unified experience and so it doesn’t look like some parts of your sites were stitched together from random features. That also means adding inside of the backend of your site > Gecko > WooCommerce > settings to make sure all WooCommerce products are builder friendly as well as an option to hide sidebars on all products.
That’s not all, though. In the backend > Gecko > Customize > WooCommerce you’ll get to see all the settings necessary to get everything configured to your liking. Store Notice, Product Catalog, Product Images, Checkout – all these categories of customization options come with various configuration options.
LearnDash
LearnDash is another one that PeepSo does have an integration with and that does put it really high on the integrations list within Gecko. All page options that come with Gecko area also available within LearnDash courses. You can customize a course layout according to those with just a few clicks. We also introduced settings panel in the backend > Gecko > LearnDash where we’ll be adding more settings. In the future we’ll also be adding even more customization options in the theme customizer.
Easy Digital Downloads
We use EDD here, on our own site. We’re also planning on creating integrations between PeepSo and EDD. Not to mention, within the next couple of weeks we’ll get to be using Gecko on our live site as well. With all that in mind, we added a first step to an integration between Gecko and EDD so that, when you decide to use it on your site alongside other solutions, the styling is unified and provides a seamless experience to your guests as well as logged in users.
Gecko Theme Customizer
It’s already been a rather powerful in its own right, but we’re adding even more options so that you can make your website truly yours. Amongst other improvements and fixes these are definitely the options you should check out as they will beautifully unify the look and feel of your site.
- Colors section
You have the ability to control the main colors of your site:- Primary color
Used for important elements like action buttons or links. - Primary shade color
A brighter version of primary color, used on hover for action buttons and other design accents. - Primary shade color
Really bright version of primary color, used for less important accents. - Alternative color
Everywhere where the primary color is not suitable. - Default text color
Used for headings and paragraphs. - Text light color
Used for less important texts, like meta.
- Primary color
- Content column width
In Customizer > Layout you will find additional setting for the column width that allows you to choose between: default 50%, 60% or 70%. Of course, if you’re using a Page builder like Elementor or Divi Builder this setting as well as columns might be redundant. But for those who’d rather keep it simple and go with an editor like Gutenberg, it does come in handy for some general pages layout. - Google Fonts
In Customizer > General, you’ll find the Google font picker for your site. We prepicked some great fonts for you to choose from: Rubik, Roboto, Open Sans, Lato, Ubuntu, Nunito, Quicksand and Josefin Sans. If those aren’t enough, you can always use overrides or request a font support be added to Gecko. - Head / Footer scripts
In Customizer > Custom JS (Head/Footer) you’ll find two fields for placing custom code like Google Analytics, fb pixel or any other tracking code. There’s no more need to use custom plugins or edit theme files. - Menu position & alignment
In Customizer > Header you’ll find two new options for controlling your Main Menu:- Menu position
From options you can pick either the: Default position – that’s the one on the left, After Search – first you’ll see the search, then the menu, After Header Widget – the menu will be last, pretty much stuck to the right side. - Menu alignment
In its position you can align the menu to the left, center or right so it suits your layout better.
- Menu position
- Global option to hide both sidebars on mobile
As within PeepSo we’re slowly going into REST API and node JS that will greatly improve the possibility of creating mobile apps we’re also remembering about the users who still just want to use the site on mobile. More often than not sidebars contain widgets that just wouldn’t work with mobile view. So you have an option to hide sidebars containing those widgets when users are in mobile view. You can set that per Page. - Global option to hide all footer widgets on mobile
Similarly to the option above, hiding not the footer itself but the widgets within that position, can improve mobile experience. You can set that per Page.
Definitely Worth Mentioning
The Beta was hiding Page titles across the board. We did receive a number of reports saying that it’s not the best approach to just do it. That’s why in Page options, right now you have the ability to hide page titles per page. Thus giving you granular control over where Page titles show. Landing pages in Gecko also got new options to show site footer as well as header. With that your viewers can see a bit more landing pages rather than a register / login wall.

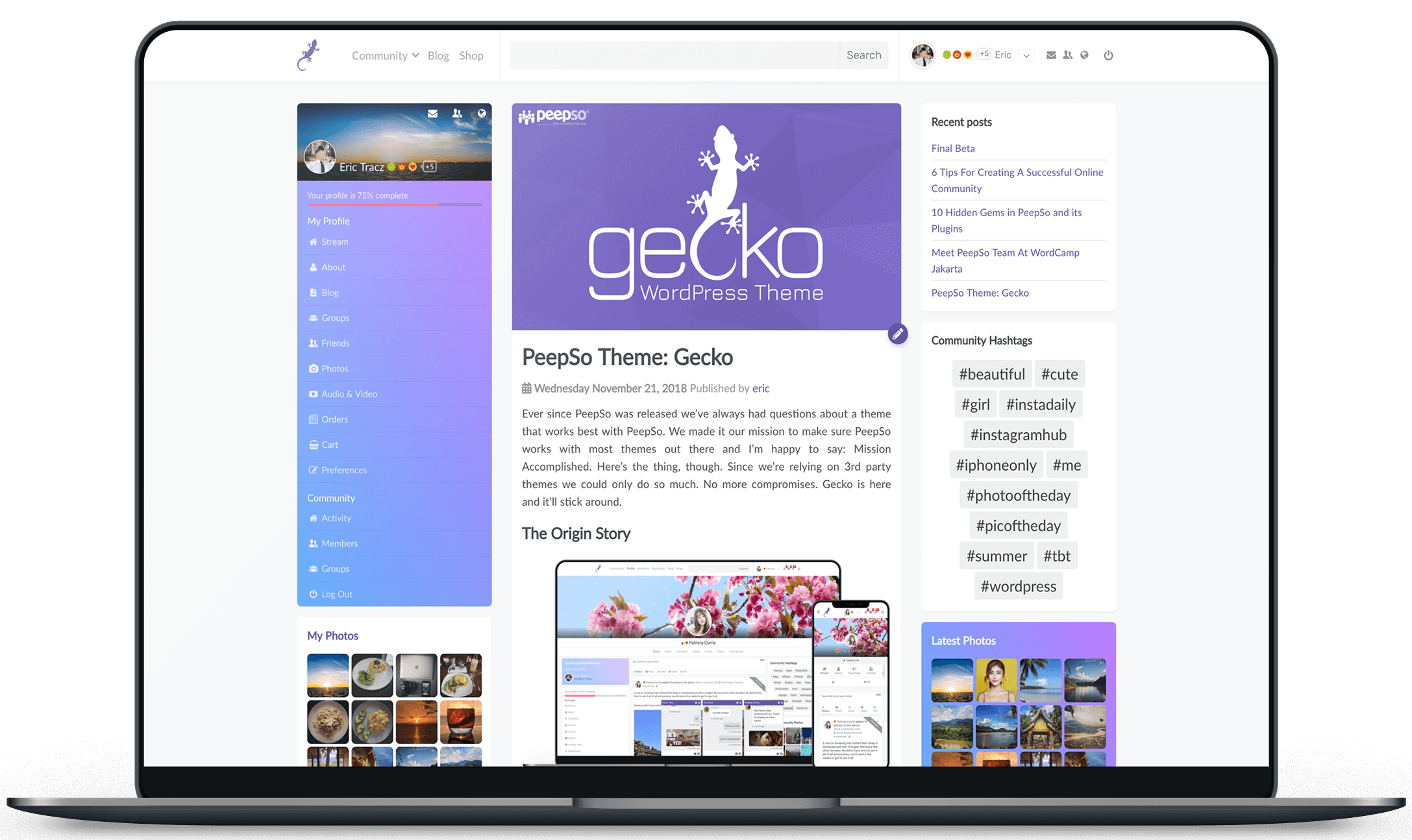
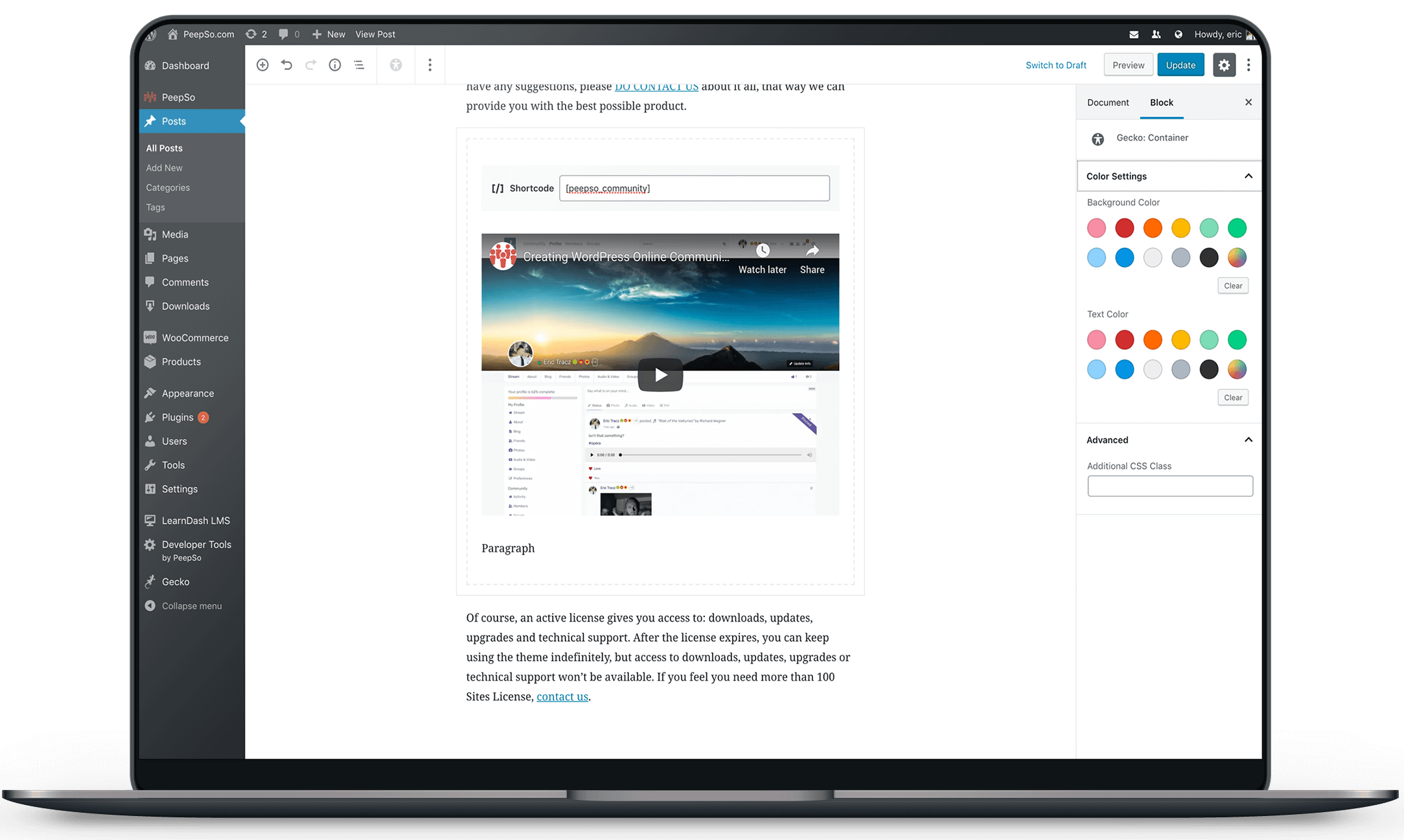
Blog as an essential part of almost every WordPress site also got a new improved design & formatting. With full Gutenberg support, page builders support the sky is your limit. With the addition of our own Gutenberg section: Gecko Container – a new “block” that allows you to group other blocks into sections for easier management of more complex pages and posts.

Even more widget positions! Gecko 2.2.0.0 brings you Top & Bottom Widget positions. You can customize the number of columns for each in backend > Gecko > Customizer > Top & Bottom Widgets. The Top ones show between header and content. Bottom ones between content and site footer. You can surround the content with widgets from pretty much every side few times over.
We also redesigned the Gecko admin panel in the backend > Gecko. It comes not only with a way nicer design but also gives us more flexibility in adding new features in the future. You can see the rather impressive full changelog here.
End Of β…
Thank you to everyone who purchased Gecko while it was still in Beta. Your early support did mean a lot to us and established us in the thought that we’re going the right direction. Now that we’re officially in the stable release we’ll continue frequent releases that add more features that are not only bright and shiny but also add the general usability to your sites.
You can purchase Gecko theme here





Reactions & comments
Comments