One of the most common brand identity questions are related to the design of emails that have been generated by PeepSo and dispatched to web server to send them to end user.
These emails are by default very minimalistic and contain only basic information.
So how to change the color scheme, maybe add an image to reflect your brand?
The solutions are rather simple, but require a basic knowledge of HTML and CSS so you can actually design your email templates.
Solution 1; Backend Configuration #
PeepSo allows for complete change of the email HTML template in the backend configuration.
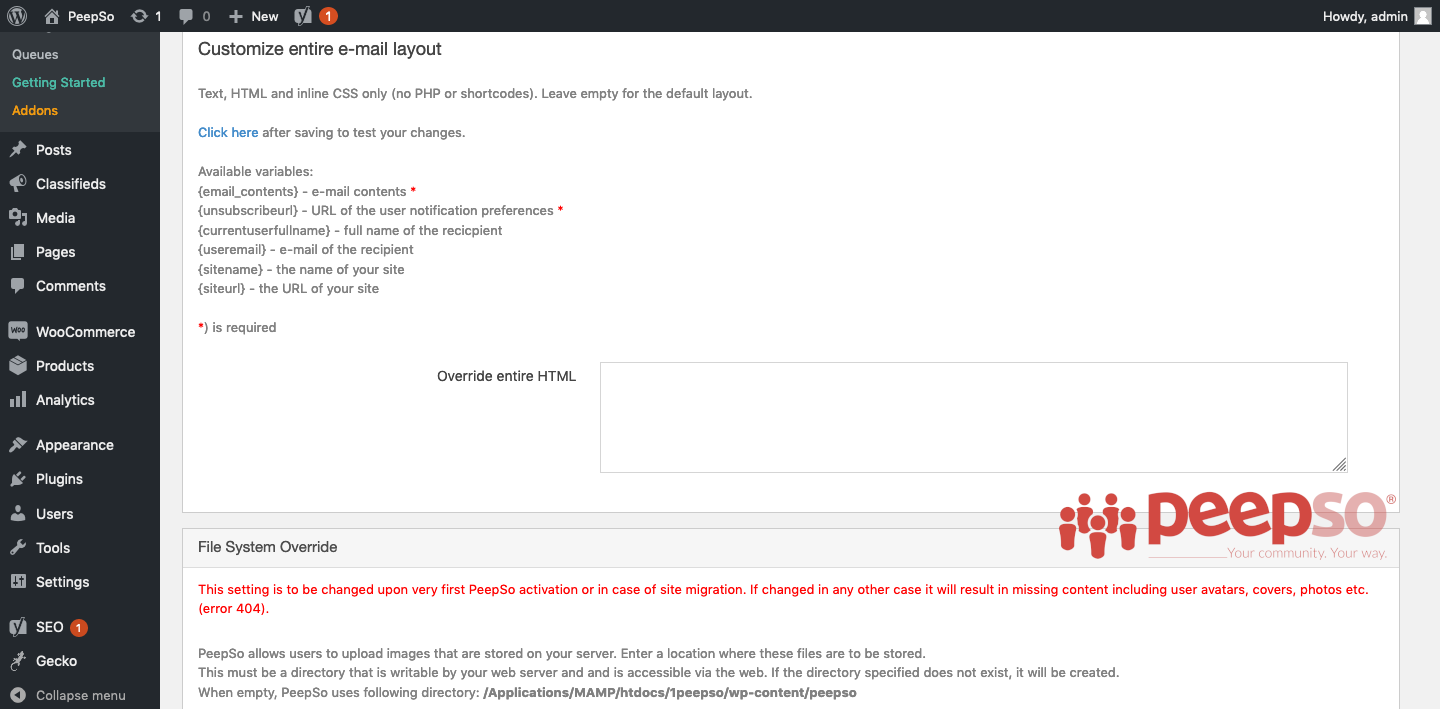
Go to WP Admin -> PeepSo -> Configuration -> Notifications and scroll down to the “Emails” section until you find the options to override an entire HTML
Simply copy and paste your custom email HTML into the “Override entire HTML” box and emails created with PeepSo will follow your new design.
Plese note, you can use the tags below in your template.
- {email_contents} – e-mail contents *
- {unsubscribeurl} – URL of the user notification preferences *
- {currentuserfullname} – full name of the recipient
- {useremail} – e-mail of the recipient
- {sitename} – the name of your site
- {siteurl} – the URL of your site
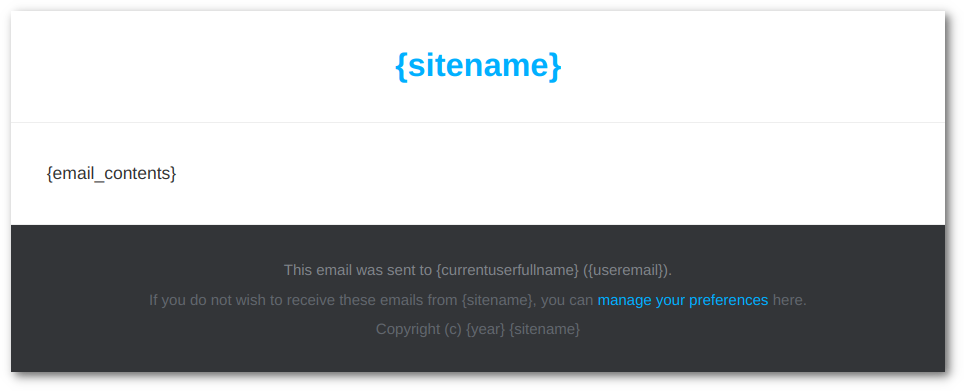
Tags marked with an asterisk are required to be included in the email template. Bellow is the example of default template and the used tags.

The template code can be found below. You can modify it in any way you like and paste it in the designated place. Remember to keep the required tags.
Solution 2; Template override #
We already wrote about template overrides and how they work, so we won’t try to re-invent the wheel one more time.
If you’re not sure how template overrides work, we strongly suggest you to read the documentation about it. It can apply to any other PeepSo template not just emails, and can really be a little extra step that you have to do to give your site a personal touch or unique visual identity.
To override the PeepSo-generated emails, copy these three (3) files:
- ROOT/wp-content/plugins/peepso-core/templates/general/email.php
- ROOT/wp-content/plugins/peepso-core/templates/general/email-header.php
- ROOT/wp-content/plugins/peepso-core/templates/general/email-footer.php
Paste these files into ROOT/wp-content/peepso/overrides/templates/general
Once files are copied to the override folder, you can start customizing them to suit your desired visual identity.