A Gecko focused update with many layout fixes & improvements
Gecko: introducing <body> classes
This feature will be especially useful to power users who are comfortable with custom CSS. It will let you write custom CSS which only applies to certain presets.
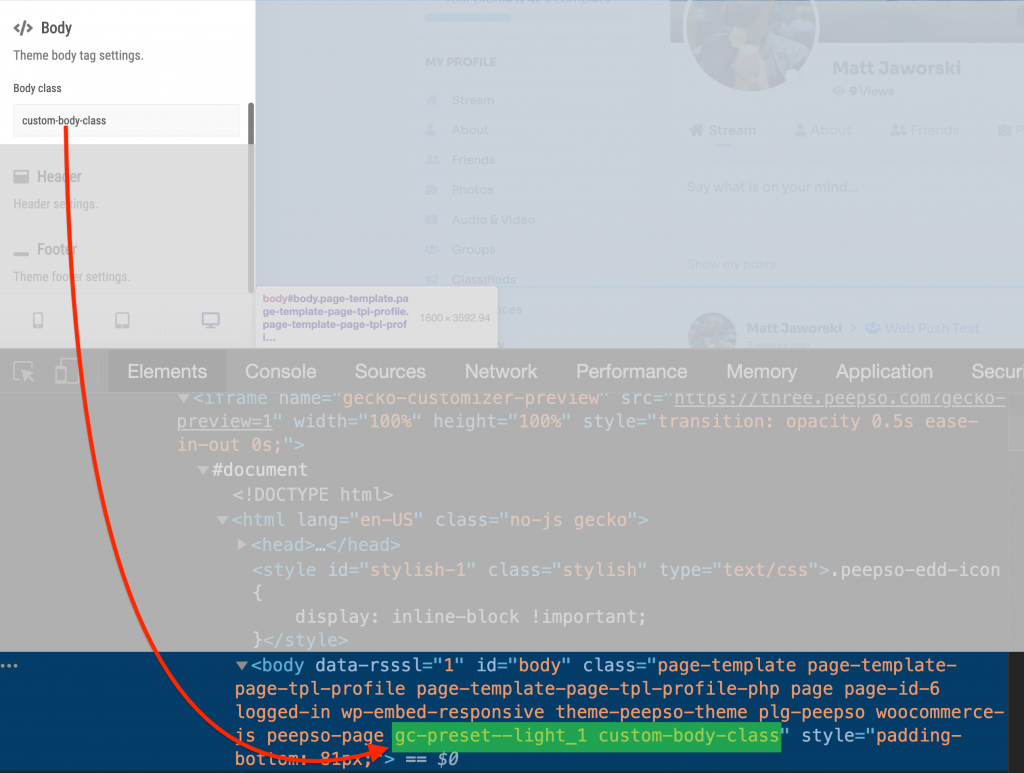
Gecko now attaches a special class to the body tag of the document, one based on the key identifying the current preset. It will make it easier to write custom CSS for each preset, as seen in the screenshot below, the class is gc-preset–light_1. This value is automatically generated based on the original preset name, and can’t be changed.
If you prefer more control, or you want to share the same custom CSS in a few presets (but not all of them), you can use a custom body class. For example, if you have two light custom presets and two custom dark presets, you might want to add something like custom-dark to both dark presets, so you can write custom CSS just for them.

Gecko: sidebars & shadows
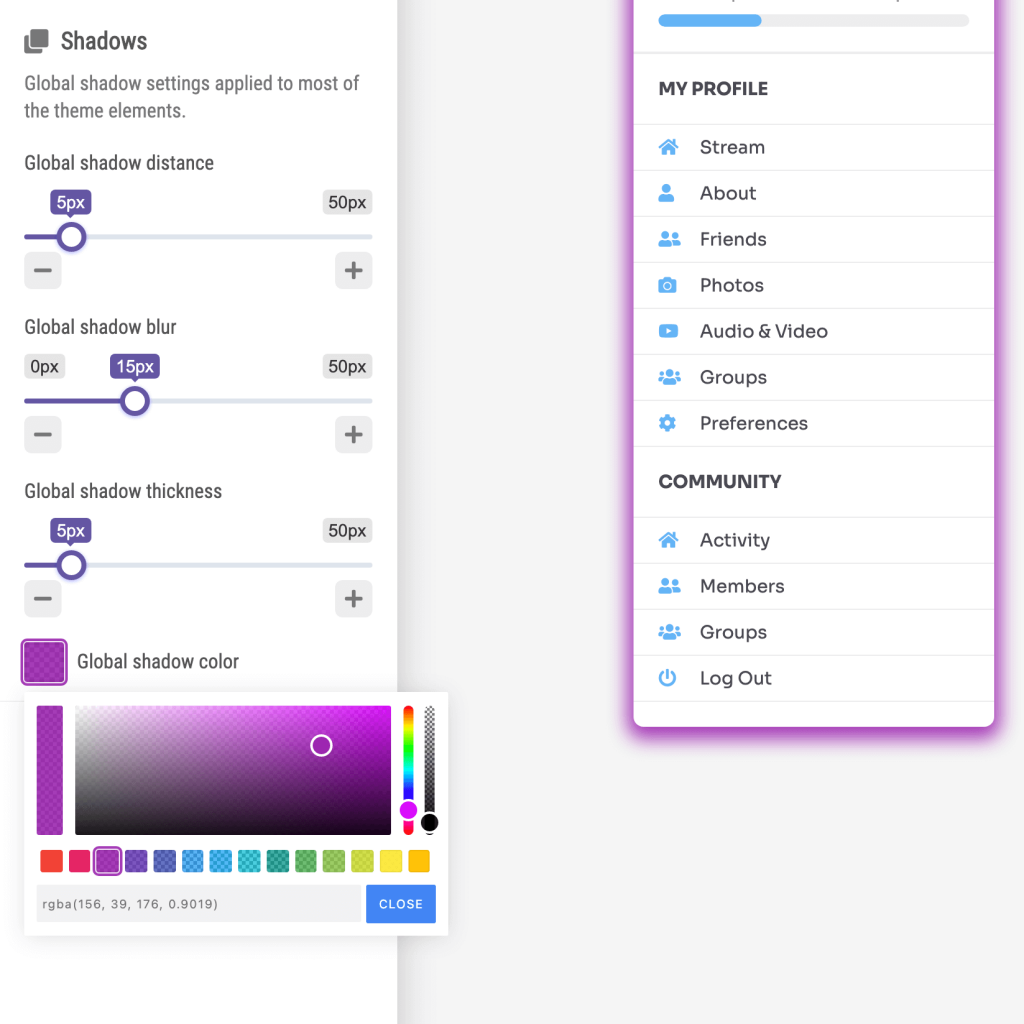
We added a global option to hide all sidebars in mobile view, and added sidebar control to the WordPress search results page. There is also a new setting to control shadows.

Other improvements
Gecko gives you better control over sidebars: an option to hide them completely in mobile view, and control over sidebars in the default WordPress search results page.
PeepSo unique view count will now trigger even if the activity is not fully in the viewport. This is to avoid cases where a view count was not incremented even if user saw the post, just because they have not scrolled long enough to see the comments.
This release also ships several CSS fixes related to dark mode in third parties, fixes some more layering / positioning issues. As always, a full changelog can be found here.


Reactions & comments
Comments